浏览器历史记录
基本概念
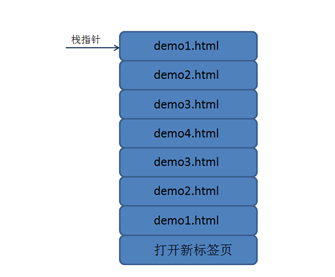
- 浏览器历史记录管理栈
- 栈中指针指向的页面
- 如何生成一条历史记录
1)点击页面中有a标签的href
2)执行location.href = ‘xxx’(location.replace(‘xxx’)生成一条记录取代当前指针所指向的记录)
3)表单提交跳转(注意只能跳到当前窗口)
4)简单粗暴的方法,直接在当前页面的地址栏中输入地址
5)使用pushState方法可以不刷新页面就可以生成一条历史记录,页面URL发生改变 - 如何在浏览器中获取当前页面历史记录状态
1
2
3
4
5
6
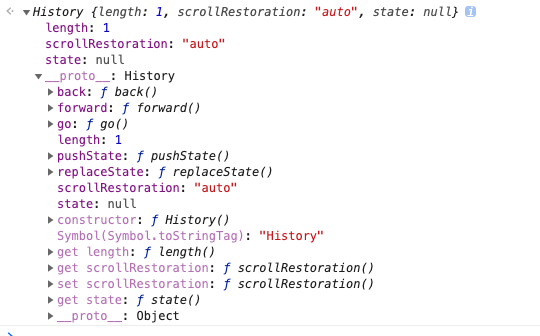
7window.history
如下图所示
length:1 // 表示当前页面中会话历史元素的数目,当打开一个标签页时就会自动生成一个历史记录
scrollRestoration:"auto" // 允许web应用程序在历史导航上显示的设置默认滚动恢复行为。此属性可以是自动的(auto)或者是手动的(manual)。
这是一个实验的属性,在IE和Safari下不支持。
state:null // 返回一个表示历史堆栈顶部的状态的值。这是一种可以不必等待popstate事件而查看状态的方式。
指针指向的记录如果state不为null,则显示存进去的state。
浏览器对历史记录管理的策略
每次添加新的历史记录的时候,都会在栈的最顶端
在测试的时候在当前页面点击打开测试页面的时候都会生成一条历史记录,新的历史记录会压入栈顶。
1 | <div> |
1 | function changTo(index) { |
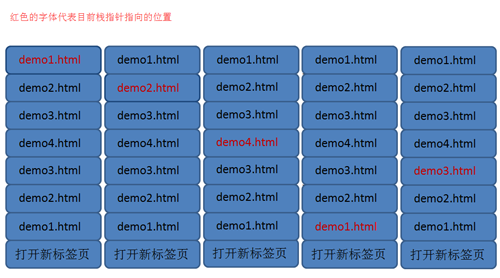
点击demo1,demo2,demo3,demo4,然后再点击demo3,demo2,demo1生成的历史记录如下图

使用history API操作栈指针来获取历史页面
指针所在的位置会获取当前页面的state,
history.back() : 返回上一页
history.forword() : 跳转到前一页
history.go(n) : n可以为正数也可为负数,代表当前指针是向前移动还是向后移动几个位置。如果n大于或小于历史记录的数目时,指针不会发生任何变化。
下面图片的操作步骤为:先back() => go(-2) => go(-2) => go(2)

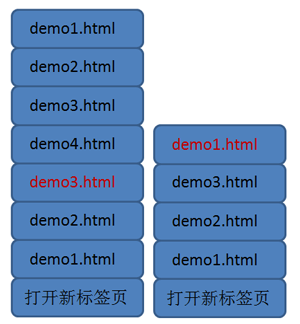
如果此时在demo3的位置点击demo1,历史记录栈会如下所示:
历史记录都是插入在栈指针所在位置的后面,前面的记录会被自动删除

历史记录超过了浏览器限制的最大条数(比如chrome、firfox为50条,IE超过了100),栈顶进入一条历史记录,则栈的底端移出去一条。