常用布局
正常布局流(Normal flow)
正常布局流(normal flow)是指在不对页面进行任何布局控制时,浏览器默认的HTML布局方式
其实总结一句话:原生态,没有任何修饰行css。遵循最基本的BFC布局
BFC(Block formatting context)直译为”块级格式化上下文”。它是一个独立的渲染区域,只有Block-level box参与(在下面有解释), 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。所谓的BFC就是css布局的一个概念,是一块区域,一个环境
弹性盒子(Flexbox)
弹性盒子(Flexbox)是CSS弹性盒子布局模块(Flexible Box Layout Module)的缩写。专门设计出来用于创建横向或是纵向的一维页面布局。
弹性盒子布局是css的模块之一,它定义了一种对用户界面设计而优化的css盒子模型。在弹性布局模型中,弹性容器的子元素可以在容器中任意方向上排列,可以“任意伸缩”其尺寸
基本概念

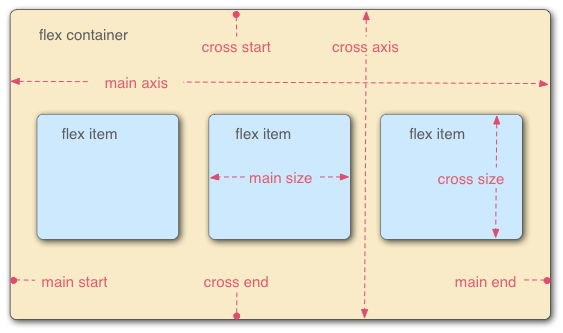
要理解flex布局需要明白flex容器它是有2个轴线的,水平主轴(main axis)和垂直的交叉轴(cross axis)。水平轴和垂直轴是可以通过修改来变幻的,使垂直轴变成主轴,水平方向变成交叉轴。
在容器中,每个子元素(单元块)成为 flex item。每个单元占据的主轴空间为(mian size),占据的交叉轴空间为(cross size)
main size 不等于 宽度 cross size 不等于 高度。这两个值取决于当前主轴方向,如果垂直方向是主轴,那么单元的高度就是main size
Flex 容器
flex容器对于实现flex布局是一个很重要的存在。实现一个flex布局需要先制定一个容器。任何一个容器都可以被指定为flex布局。
1 | .container { |
分别生成一个块状或行内的 flex 容器盒子。简单说来,如果你使用块元素如 div,你就可以使用 flex,而如果你使用行内元素,你可以使用 inline-flex。
需要注意的是:当时设置 flex 布局之后,子元素的 float、clear、vertical-align 的属性将会失效
有下面六种属性可以设置在容器上,它们分别是:
- flex-direction ()
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction: 决定主轴的方向(即容器中子元素排列方向)
1 | .container { |
默认值:row 主轴为水平方向,起点在左端
row-reverse:主轴为水平防线,起点在右端
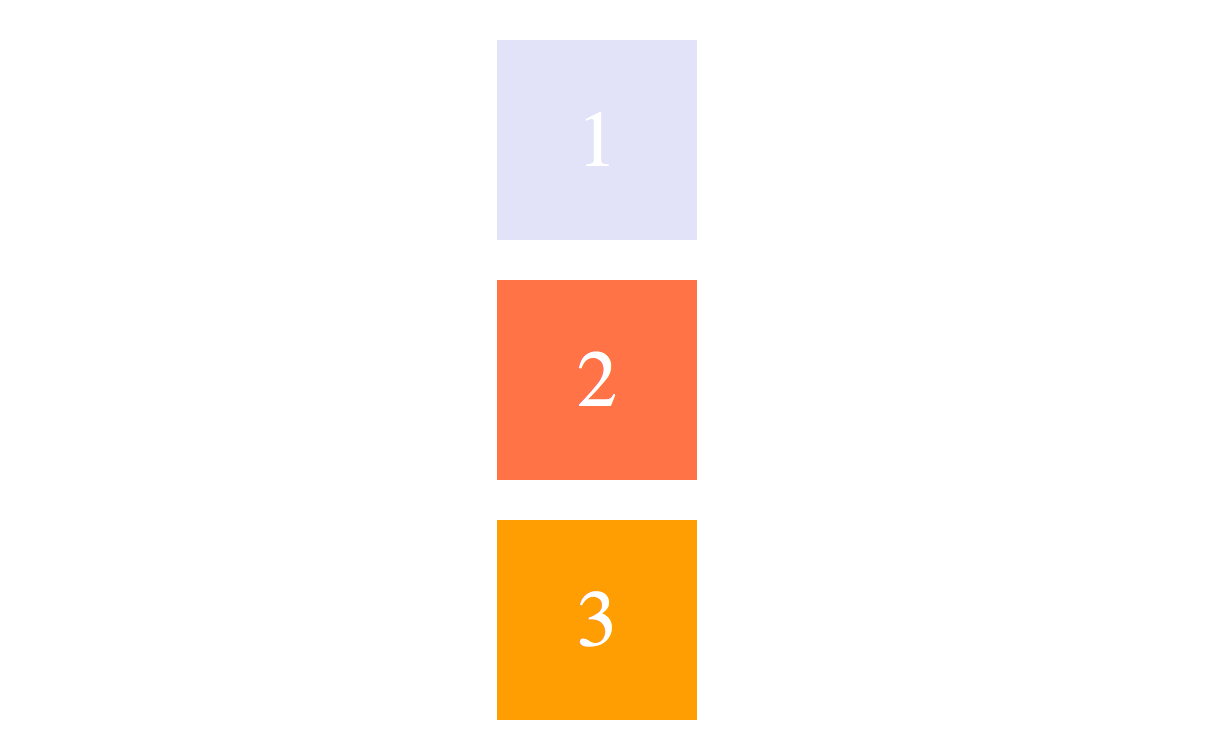
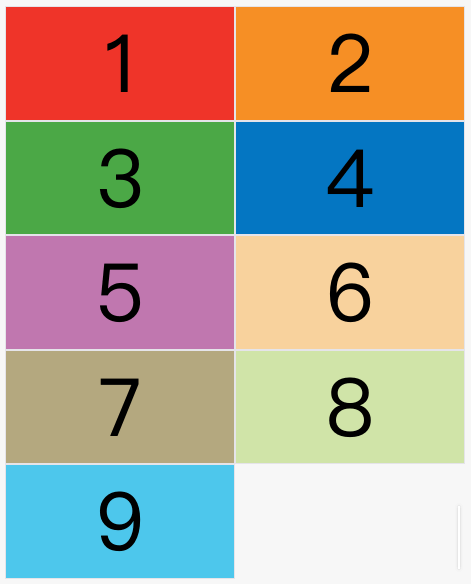
column:主轴为垂直方向,起点在最上面
column-reverse:主轴为垂直方向,起点在最下面
flex-wrap: 决定容器中子元素是否可以换行
默认情况下,子元素都会排列在主轴上(实际就是一行上),使用flex-wrap 可实现容器中子元素的换行
1 | .container { |
默认值:nowrap 不换行,即当主轴尺寸固定是时,当空间不足时,子元素尺寸会随之调整并不会挤到下一行
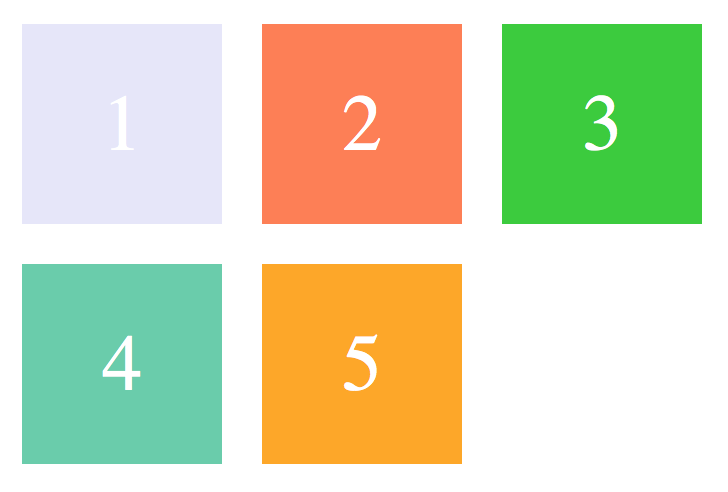
wrap: 子元素在主轴排列的时候超出容器时换行 在第一行的上方
wrap-reverse: 换行 在第一行的下方
flex-flow: flex-direction和flex-wrap的简写形式
1 | .container { |
默认值为: row nowrap,感觉没什么卵用
justify-content:定义了项目在主轴的对齐方式
1 | .container { |
建立在主轴为水平方向时测试,即 flex-direction: row
默认值: flex-start 左对齐
flex-end: 右对齐
center: 居中
space-between: 两端对齐,子元素之间的间隔相等,剩余空间平均分配间隙相同
space-around: 每个项目两侧的间隔相同,子元素之间的间隔比子元素与边缘的间隔大一倍
align-items: 定义了子元素在交叉轴上的对其方式
1 | .container { |
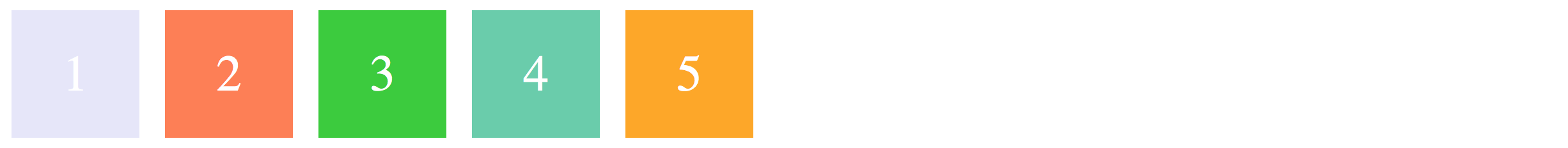
默认值:stretch 即如果子元素没有设置高度或者为auto,将充满整个容器的高度
假设容器高度设置为 100px,而项目都没有设置高度的情况下,则项目的高度也为 100px。
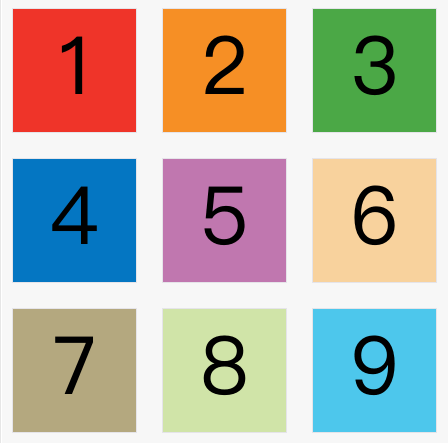
- flex-start: 交叉轴起点对齐

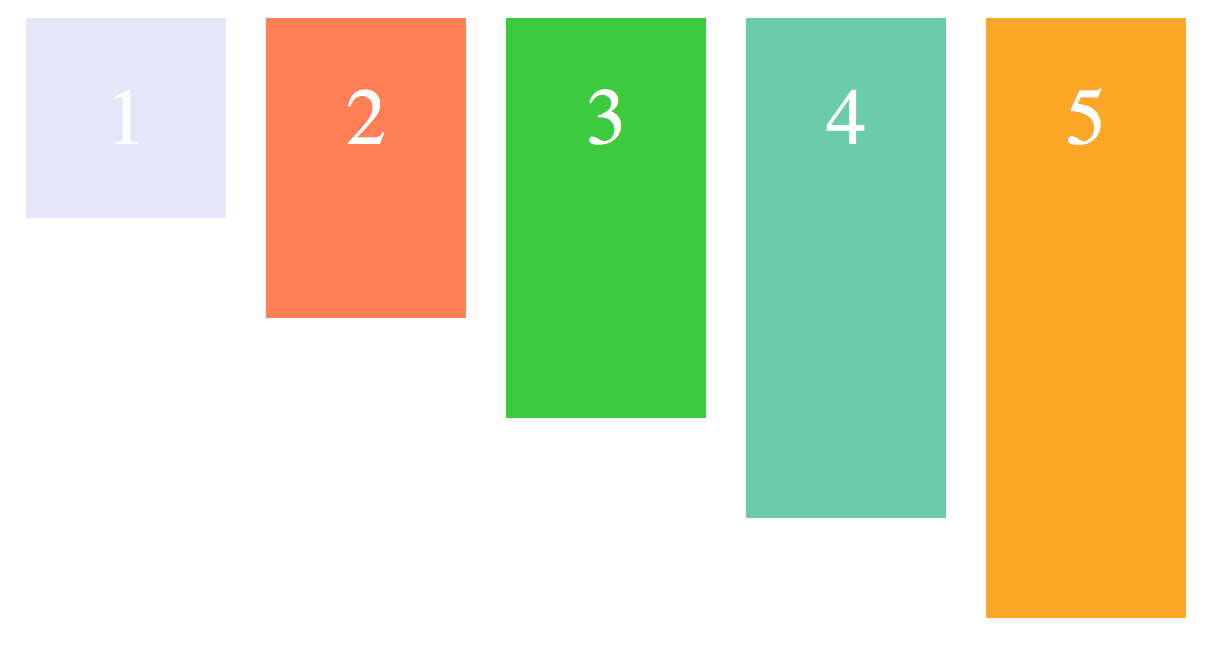
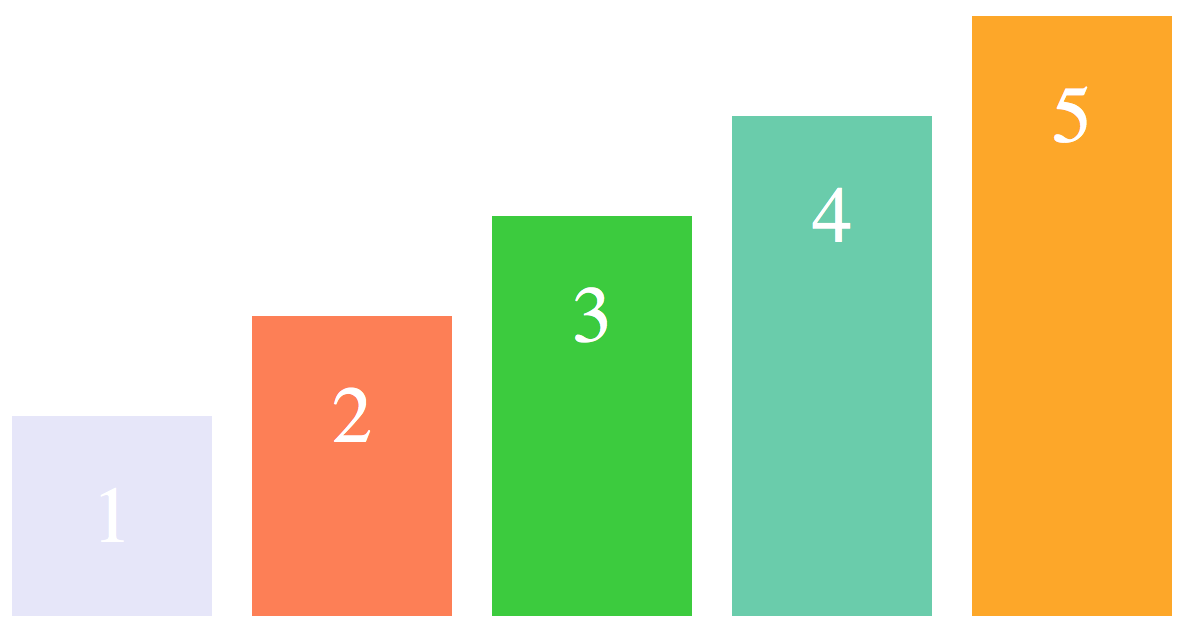
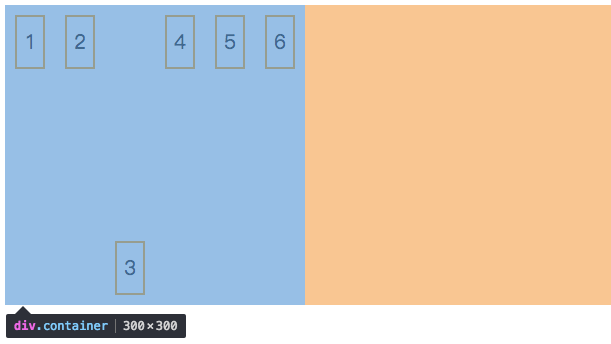
假设容器高度设置为 100px,而项目分别为 20px, 40px, 60px, 80px, 100px, 则如上图显示。
- flex-end: 交叉轴的终点对齐

- center: 交叉轴的中点对齐

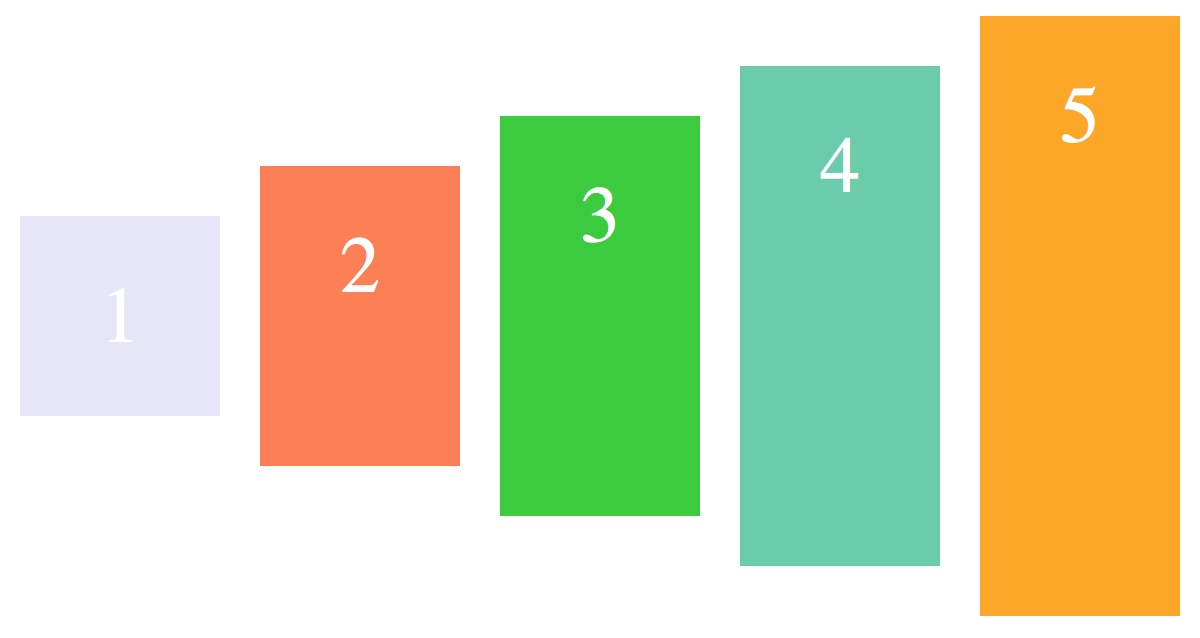
- baseline: 项目的第一行文字的基线对齐

以文字的底部为主,仔细看图可以理解。
align-content: 定义了多根轴线的对齐方式,如果项目只有一根轴线,那么该属性将不起作用
1 | .container { |
当flex-wrap设置之后 默认情况下 容器中只会有一条轴线,子元素是不会换行的,因此不会产生其他轴线。
但是flex-wrap设置为wrap 换行属性之后,容器中可能会出现其他轴线,这时候就需要去设置轴线的对齐方式了
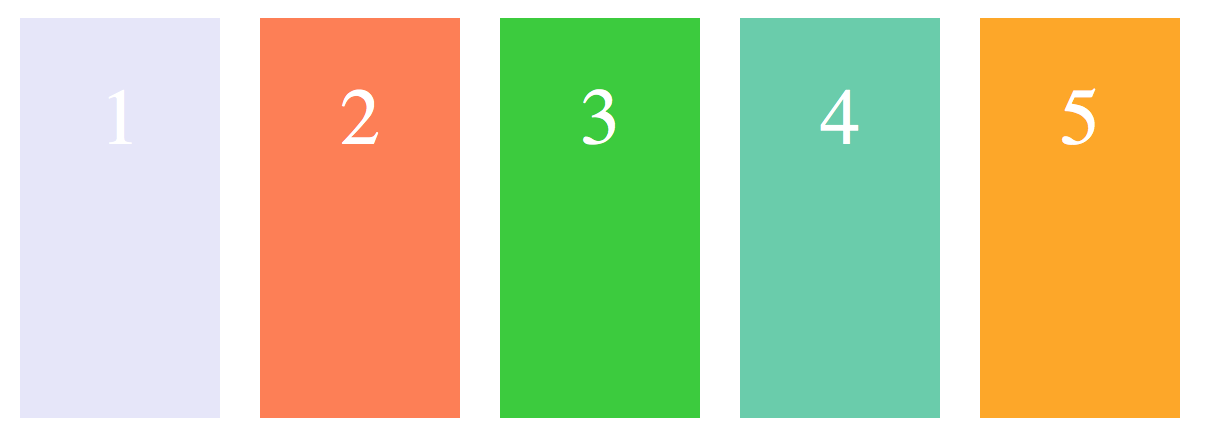
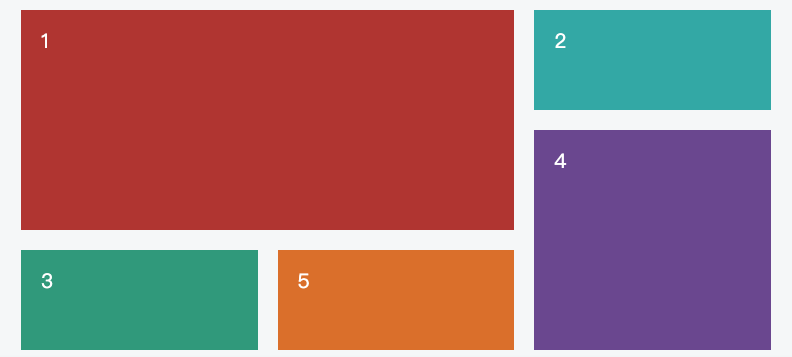
- 默认值:stretch

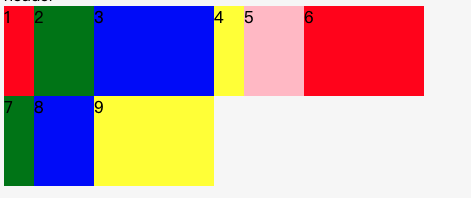
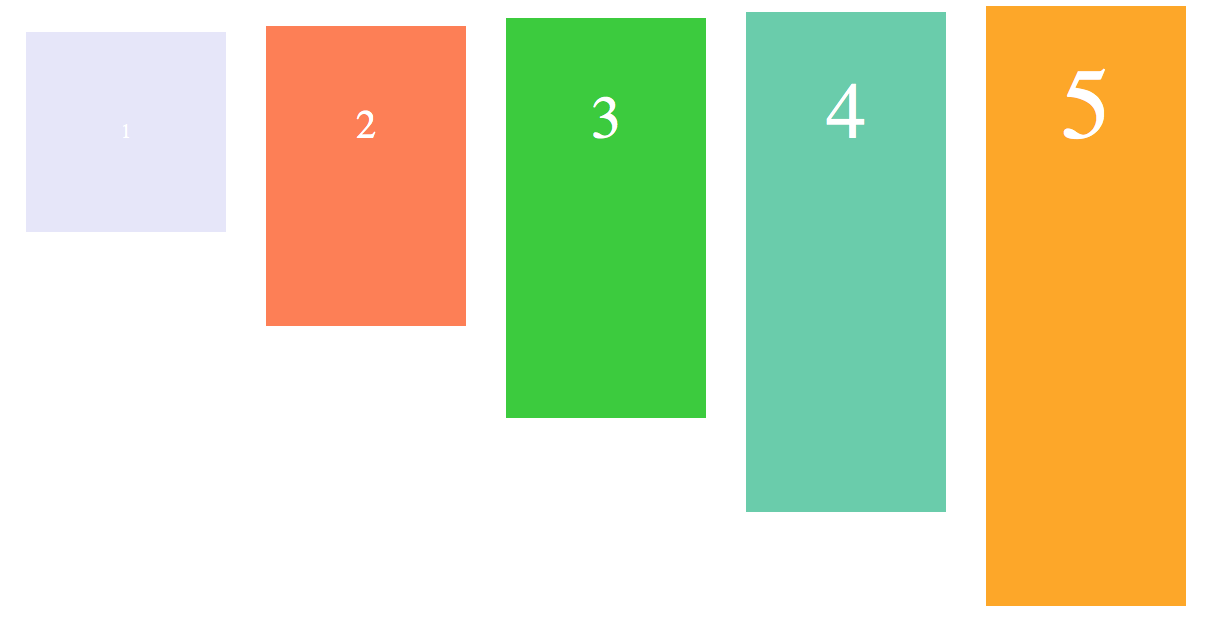
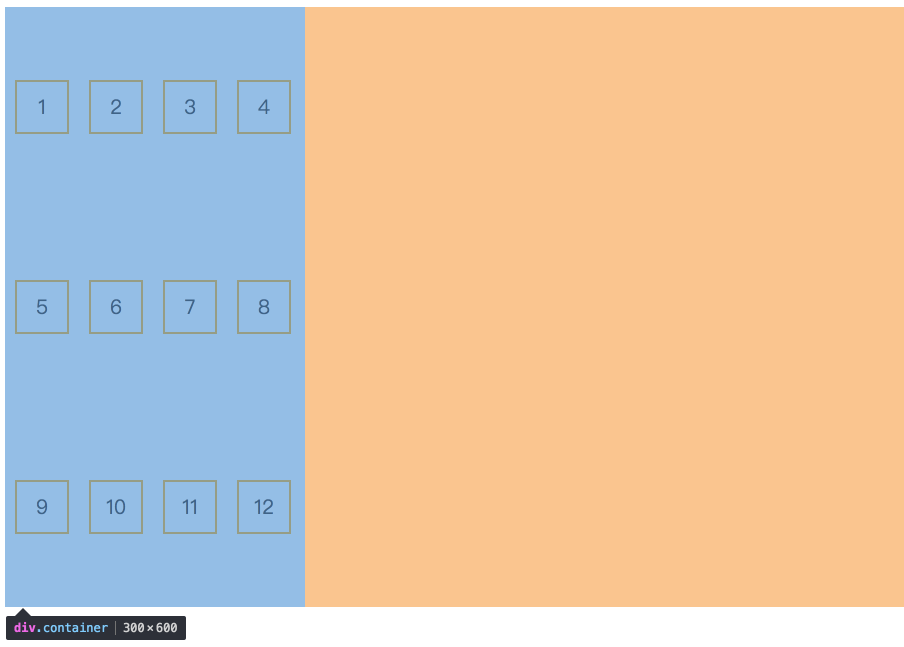
从图可以看出又三条轴线(因为容器宽度有限),当值为 stretch 时会三条轴线平分容器的垂直方向上的空间。
虽然在每条轴线上项目的默认值也为 stretch,但是由于我每个子元素我都设置了高度,所以它并没有撑开整个容器。如果项目不设置高度的话就会变成下面这样:
前面也有提到(align-items),这里重点还是理解三条轴线会平分垂直轴上的空间。
flex-start:轴线全部在交叉轴上的起点对齐

flex-end:轴线全部在交叉轴上的终点对齐

center: 轴线全部在交叉轴上的中间对齐

space-between: 轴线两端对齐,之间的间隔相等,即剩余空间等分成间隙

space-around:每个轴线两侧的间隔相等,所以轴线之间的间隔比轴线与边缘的间隔大一倍。

Flex 子元素
- order
- flex-basis
- flex-grow
- flex-shrink
- flex
- align-self
以上6中属性作用在子元素上
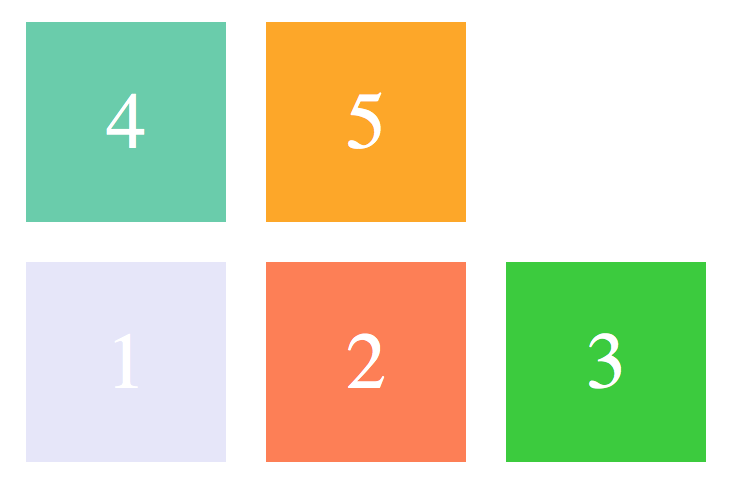
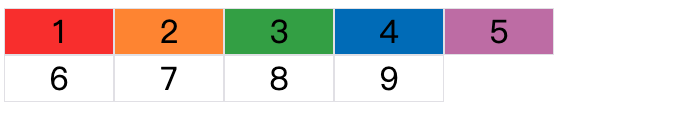
- order: 定义项目在容器中的排列顺序,数值越小,排列越靠前,默认值为 0
1
2
3.item {
order: <integer>;
}

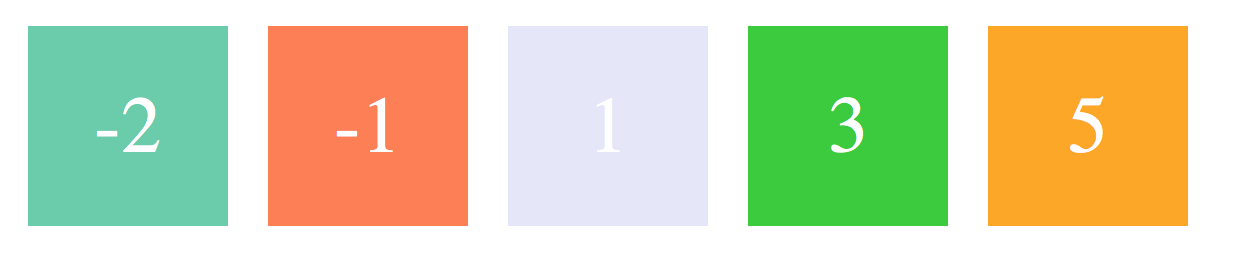
在 HTML 结构中,虽然 -2,-1 的 item 排在后面,但是由于分别设置了 order,使之能够排到最前面。
可以理解为order 数值越小排列的时候越排在前面
- flex-basis:定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间
1 | .item { |
默认值:auto,即子元素自身大小,
当主轴为水平方向的时候,当设置了 flex-basis,项目的宽度设置值会失效,flex-basis 需要跟 flex-grow 和 flex-shrink 配合使用才能发挥效果。
- 当 flex-basis 值为 0 % 时,是把该项目视为零尺寸的,故即使声明该尺寸为 140px,也并没有什么用。
- 当 flex-basis 值为 auto 时,则跟根据尺寸的设定值(假如为 100px),则这 100px 不会纳入剩余空间。
- flex-grow:定义子元素放大比例
1 | .item { |
默认值:0,flex布局后即使存在剩余空间也不会放大
当所有的项目都以 flex-basis 的值进行排列后,仍有剩余空间,那么这时候 flex-grow 就会发挥作用了。
如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间。(如果有的话)
如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
当然如果当所有项目以 flex-basis 的值排列完后发现空间不够了,且 flex-wrap:nowrap 时,此时 flex-grow 则不起作用了,这时候就需要接下来的这个属性。
- flex-shrink:定义了项目的缩小比例
1 | .item { |
默认值: 1,即如果空间不足,该项目将缩小,负值对该属性无效。
每个子元素都设置了宽度为 50px,但是由于自身容器宽度只有 200px,这时候每个子元素会被同比例进行缩小,因为默认值为 1。
- 如果所有项目的 flex-shrink 属性都为 1,当空间不足时,都将等比例缩小。
- 如果一个项目的 flex-shrink 属性为 0,其他项目都为 1,则空间不足时,前者不缩小。
- flex: flex-grow, flex-shrink 和 flex-basis的简写
1 | .item{ |
flex 的默认值是以上三个属性值的组合。假设以上三个属性同样取默认值,则 flex 的默认值是 0 1 auto。
有关快捷值:auto (1 1 auto) 和 none (0 0 auto)
关于 flex 取值,还有许多特殊的情况,可以按以下来进行划分:
当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下是等同的:
1 | .item {flex: 1;} |
当 flex 取值为 0 时,对应的三个值分别为 0 1 0%
1 | .item {flex: 0;} |
当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1,有如下等同情况(注意 0% 是一个百分比而不是一个非负数字)
1 | .item-1 {flex: 0%;} |
当 flex 取值为两个非负数字,则分别视为 flex-grow 和 flex-shrink 的值,flex-basis 取 0%,如下是等同的:
1 | .item {flex: 2 3;} |
当 flex 取值为一个非负数字和一个长度或百分比,则分别视为 flex-grow 和 flex-basis 的值,flex-shrink 取 1,如下是等同的:
1 | .item {flex: 11 32px;} |
建议优先使用这个属性,而不是单独写三个分离的属性。
grow 和 shrink 是一对双胞胎,grow 表示伸张因子,shrink 表示是收缩因子。
grow 在 flex 容器下的子元素的宽度和比容器和小的时候起作用。 grow 定义了子元素的尺寸增长因子,容器中除去子元素之和剩下的尺寸会按照各个子元素的 grow 值进行平分加大各个子元素上。
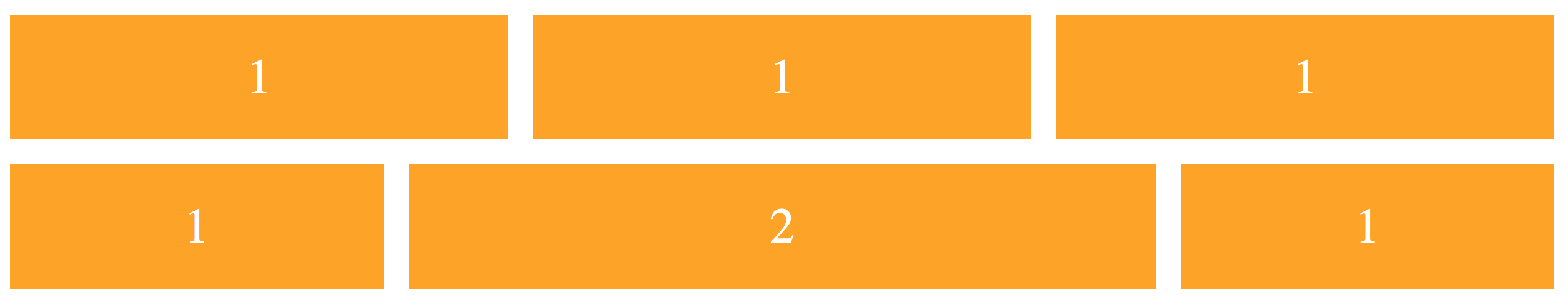
- 当 flex-wrap 为 wrap | wrap-reverse,且子项宽度和不及父容器宽度时,flex-grow 会起作用,子项会根据 flex-grow 设定的值放大(为0的项不放大)
- 当 flex-wrap 为 wrap | wrap-reverse,且子项宽度和超过父容器宽度时,首先一定会换行,换行后,每一行的右端都可能会有剩余空间(最后一行包含的子项可能比前几行少,所以剩余空间可能会更大),这时 flex-grow 会起作用,若当前行所有子项的 flex-grow 都为0,则剩余空间保留,若当前行存在一个子项的 flex-grow 不为0,则剩余空间会被 flex-grow 不为0的子项占据
- 当 flex-wrap 为 nowrap,且子项宽度和不及父容器宽度时,flex-grow 会起作用,子项会根据 flex-grow 设定的值放大(为0的项不放大)
- 当 flex-wrap 为 nowrap,且子项宽度和超过父容器宽度时,flex-shrink 会起作用,子项会根据 flex-shrink 设定的值进行缩小(为0的项不缩小)。但这里有一个较为特殊情况,就是当这一行所有子项 flex-shrink 都为0时,也就是说所有的子项都不能缩小,就会出现讨厌的横向滚动条
总结上面四点,可以看出不管在什么情况下,在同一时间,flex-shrink 和 flex-grow 只有一个能起作用,这其中的道理细想起来也很浅显:空间足够时,flex-grow 就有发挥的余地,而空间不足时,flex-shrink 就能起作用。当然,flex-wrap 的值为 wrap | wrap-reverse 时,表明可以换行,既然可以换行,一般情况下空间就总是足够的,flex-shrink 当然就不会起作用
- align-self: 允许单个项目有与其他项目不一样的对齐方式
每个子元素覆盖align-self定义的属性
默认值:auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
1 | .item { |
这个跟 align-items 属性时一样的,只不过 align-self 是对单个子元素生效的,而 align-items 则是对容器下的所有子元素生效的。

容器 align-items 设置为 flex-start,而第三
Grid布局(网格布局)
Flexbox用于设计横向或纵向的布局,而Grid布局则被设计用于同时在两个维度上把元素按行和列排列整齐。它是最强大的css布局方案
它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。以前,只能通过复杂的 CSS 框架达到的效果,现在浏览器内置了
Grid布局与Flex布局有一定的相似性,都可以指定容器内部多个项目的位置。但是他们有一定的区别。
Flex 布局是轴线布局,只能指定“项目”(子元素)针对轴线的位置,可以看作是一维布局。Grid布局则是将容器划分“行”和“列”,产生单元格,
然后指定“项目所在“的单元格。可以看作是二维布局。Grid布局远比Flex布局强大。
基本概念
- 容器与项目
采用网格布局的区域,称为“容器”(container)。 容器内部采用网格定位的子元素。称为”项目“(item)上面代码中,最外层的1
2
3
4
5<div>
<div><p>1</p></div>
<div><p>2</p></div>
<div><p>3</p></div>
</div><div>元素就是容器,内层的三个<div>元素就是项目。
注意:项目只能是容器的顶层子元素,不包含项目的子元素,比如上面代码的
<p>元素就不是项目。Grid 布局只对项目生效。
- 行和列
容器里面的水平区域称为“行”(row),垂直区域称为“列”(column)
上图中,水平的深色区域就是”行”,垂直的深色区域就是”列”。
- 单元格
行和列的交叉区域,称为”单元格”(cell)。
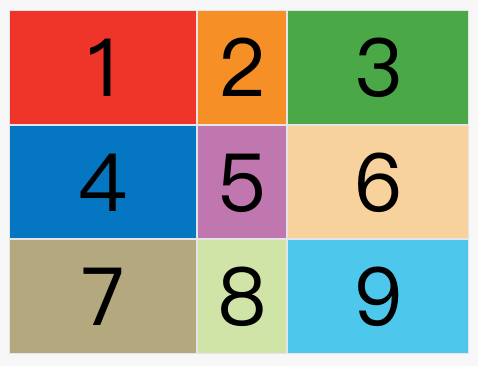
正常情况下,n行和m列会产生n x m个单元格。比如,3行3列会产生9个单元格。
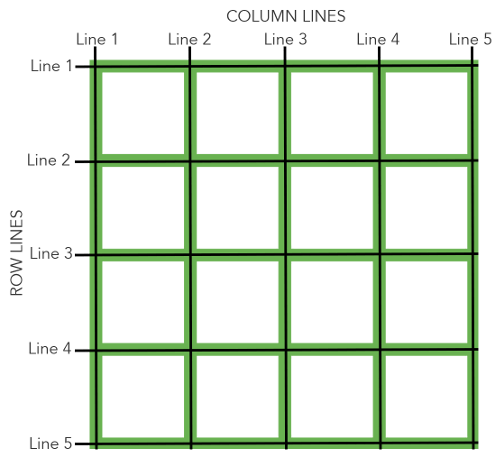
- 网格线
划分网格的线,称为”网格线”(grid line)。水平网格线划分出行,垂直网格线划分出列。
正常情况下,n行有n + 1根水平网格线,m列有m + 1根垂直网格线,比如三行就有四根水平网格线。

上图是一个 4 x 4 的网格,共有5根水平网格线和5根垂直网格线。
容器属性
Grid布局的属性分为2种,一种定义在容器上面,称为容器属性;另一种定义在项目上面,称为项目属性
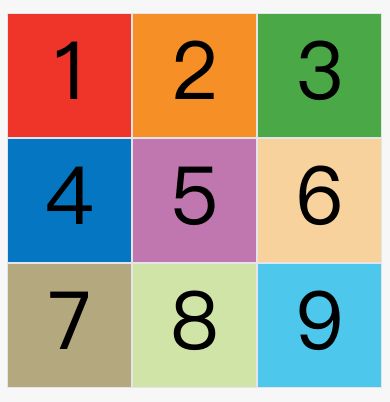
- display属性
1
2
3div{
display: grid;
}
上图是display: grid的效果。
默认情况下,容器元素都是块级元素,但也可以设计成行内元素
1 | div{ |
上面代码指定div 是一个行内元素并且该元素采用网格布局
注意⚠️: 设置为网格布局后,容器子元素的
float、display: inline-block、dispaly: table-cell、vertical-align、column-*等设置都失效。
- gird-template-columns 属性 & grid-template-rows 属性
容器指定了网格布局以后,接着就要划分行和列。grid-template-columns属性定义每一列的列宽,grid-template-rows属性定义每一行的行高。
1 | .container { |
上方代码指定一个三行三列的网格,行宽和行高都是100px.
对于单位的使用没有特殊限制 % 或者绝对单位 效果
- repeat()
repeat()函数可以简化重复的值
1 | .container{ |
repeate(x, y) 接受2个参数
x:表示重复的次数
y:表示参数重复的值
repeat()重复某种模式也是可以的
1 | grid-template-columns: repeat(2, 100px 90px 120px); |
- auto-file 关键字
单元格大小是固定的,但是容器的大小不确定。如果想要每一行(或每一列)容纳尽可能多的单元格,这时可以使用auto-fill 关键字表示自动填充。
1 | .container{ |
代码表示每列宽度100px, 然后自动填充,知道容器不能放置更多的列
- fr关键字
为方便表示比例关系,网格布局提供了fr关键字(fraction的缩写,译为 “片段”)。如果两列宽度分别为1fr和2fr,就表示后者是前者的2倍。
1 | .container{ |
上面代码表示2个相同的宽度
fr可以与绝对长度的单位结合使用,很方便
1 | .container{ |
上面代码表示,第一列的宽度为150像素,第二列的宽度是第三列的一半。
- minmax()
minmax()函数产生一个长度范围,表示长度就在这个范围之中,他接受2个参数,minmax(x, y)
x: 最小值
y: 最大值
1 | grid--template-columns: 1fr 1fr minmax(100px, 1fr); |
上面代码中,minmax(100px, 1fr)表示列宽不小于100px,不大于1fr
- auto 关键字
auto关键字表示由路由器自己决定长度1
grid-template-columns: 100px auto 100px
上面的代码中第二列的宽度,基本上等于改列单元格的最大宽度,除非单元格内容设置了min-width, 且这个值大于最大宽度。
- 网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名称,方便使用
1 | .container{ |
代码指定网格布局为3行x3列,因此有4根垂直网格线和4根水平网格线。方括号里面依次是这八根线的名称。
网格布局允许同一根线有多个名称。比如[fifth-line row-5]
- 布局实例
grid-template-columns 属性对于网页布局非常好用。两栏式布局只需要一行代码
1 | .wrapper{ |
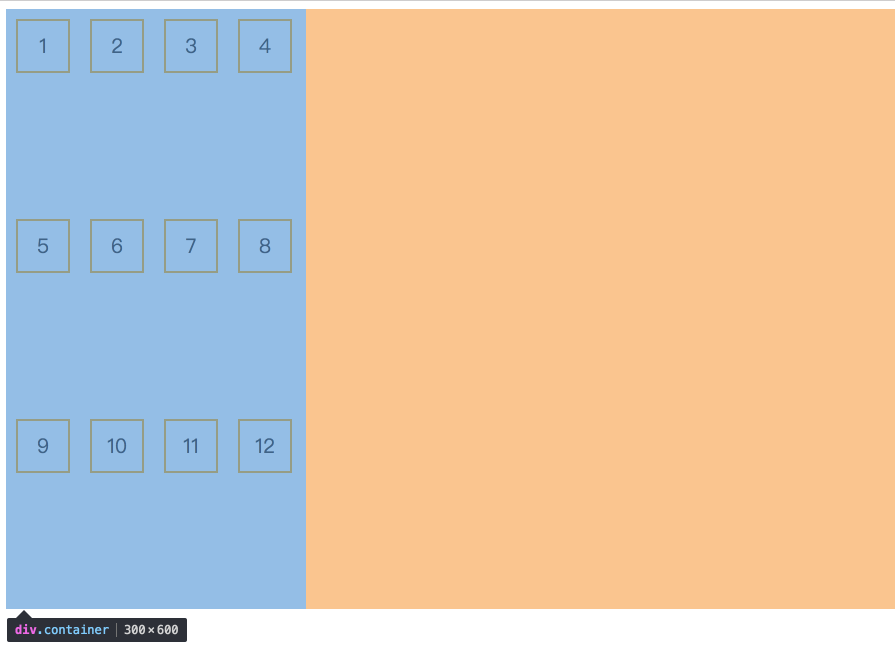
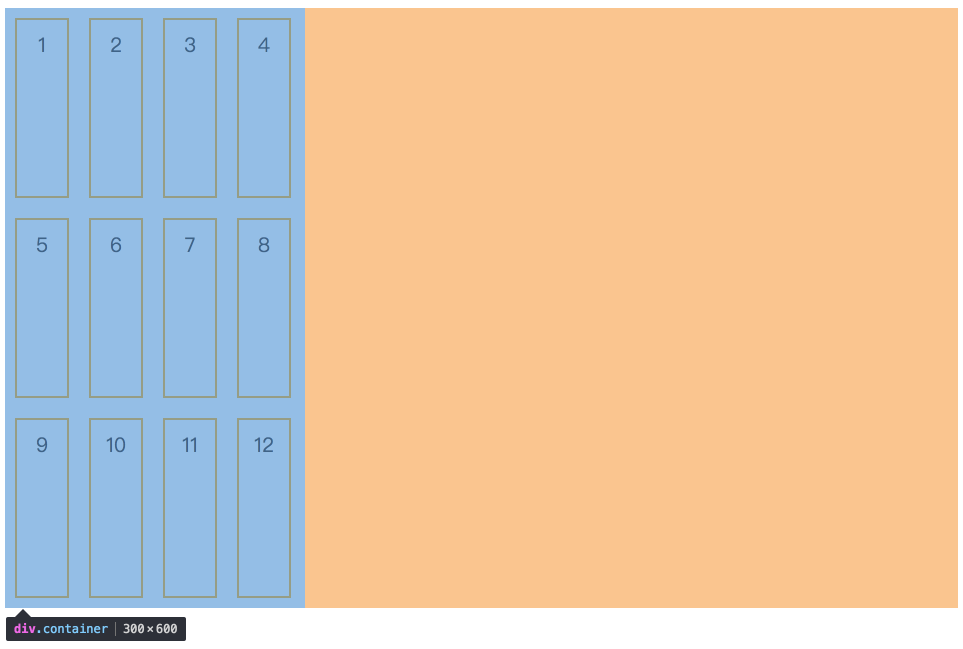
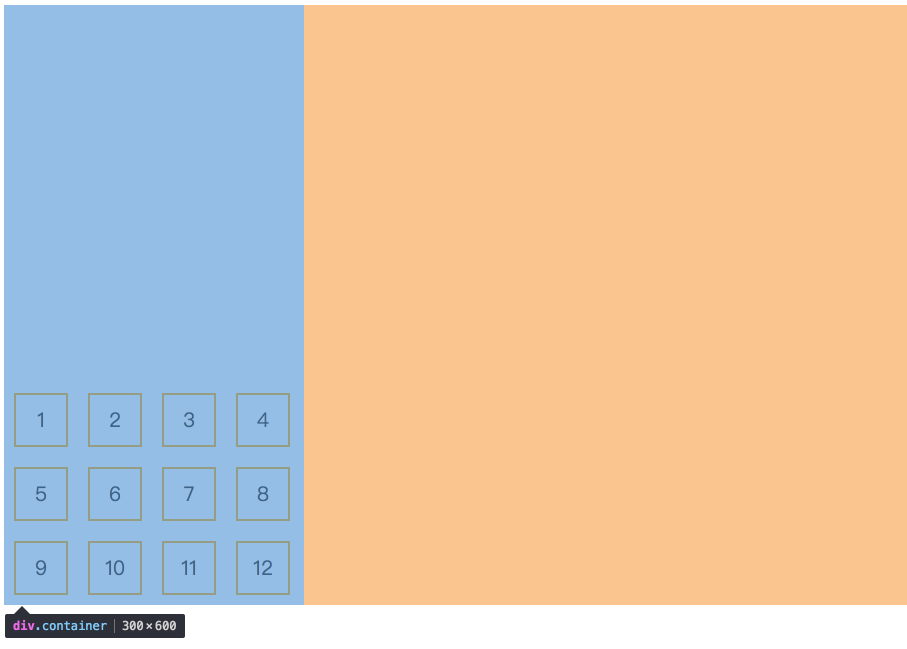
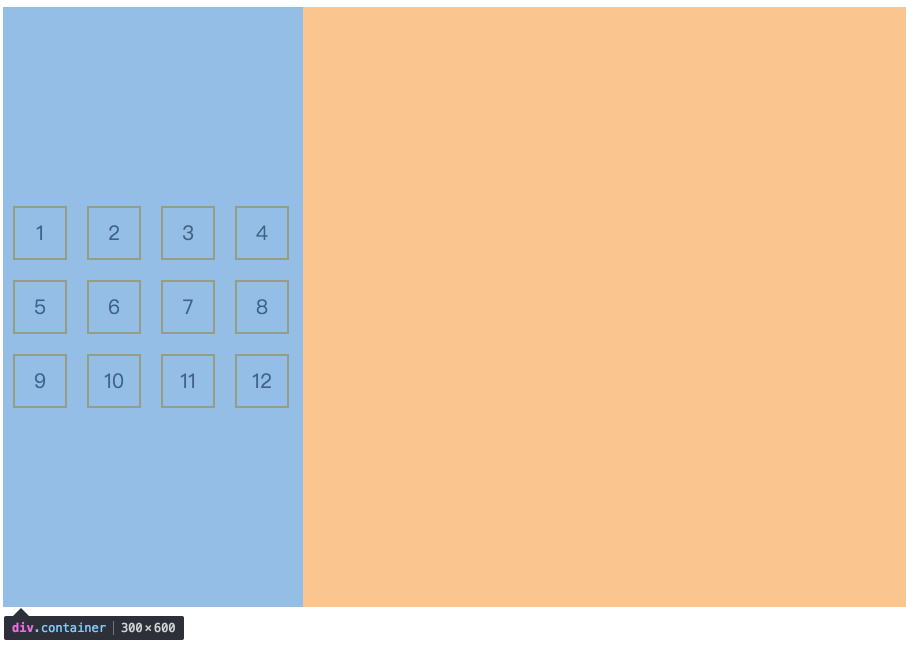
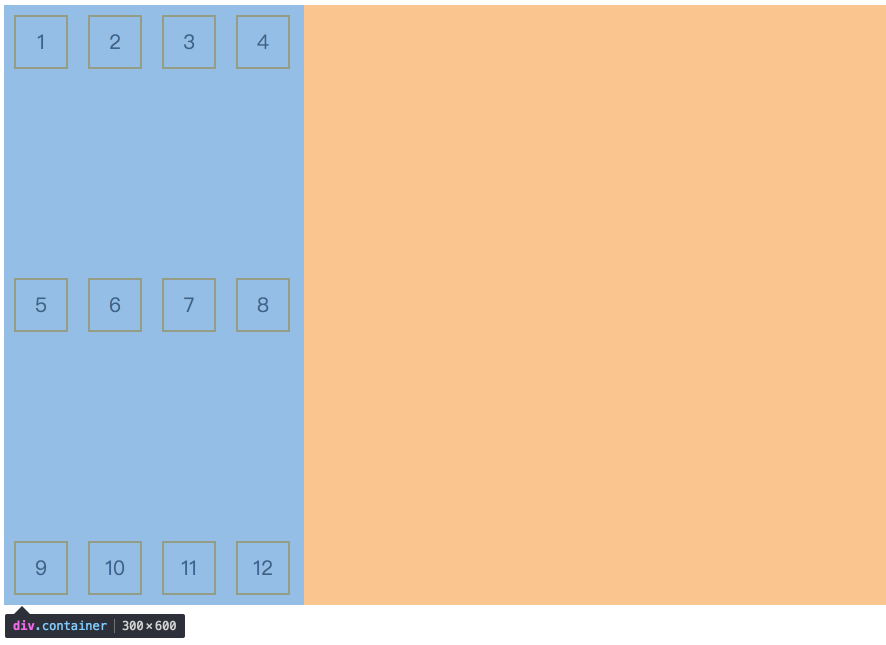
传统的十二网格布局也很容易
1 | grid-template-columns: repeat(12, 1fr) |
- grid-row-gap 属性 & grid-column-gap 属性 & grid-gap 属性
grid-row-gap 属性设置行与行的间隔(行间距), grid-columns-gap属性设置列与列的间隔(列间距)
1 | .container{ |
上面代码中,grid-row-gap用于设置行间距,grid-column-gap 用于设置列间距。
grid-gap属性是grid-column-gap和grid-row-gap合并简写形式
1 | grid-gap: <grid-row-gap> <grid-column-gap> |
上面的一段CSS代码等同于下面的代码
1 | .container{ |
如果grid-gap省略了第二个值,浏览器认为第二个值等于第一个值
更具最新标准,上面三个属性名称
grid-前缀已经删除,grid-column-gap和grid-row-gap写成column-gap和row-gap,grid-gap写成gap
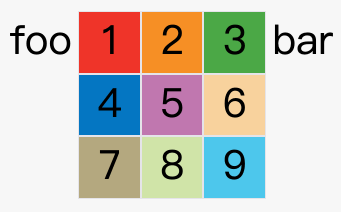
- grid-template-areas 属性
网格布局允许指定“区域”(area), 一个区域由单个或多个单元格组成。grid-template-areas 属性用于定义区域。
1 | .container { |
上面代码先划出9个单元格,然后将其定名为a到i的九个区域,分别对应这九个单元格。